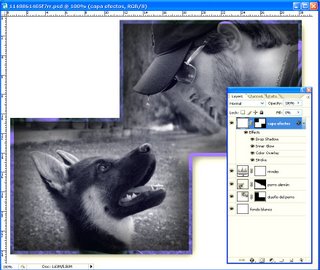
Aquí abajo veras la composición que queremos crear:

utilizando solamente estos dos siguientes imagenes del perro alemán y su dueño:


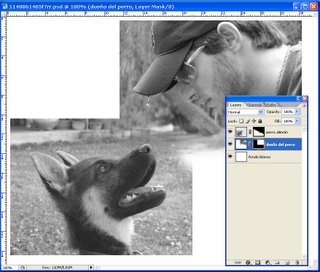
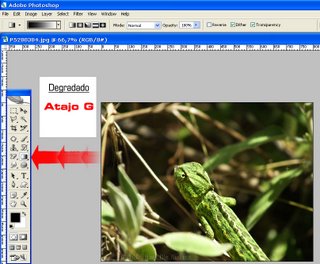
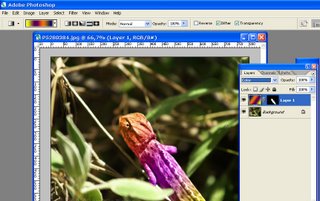
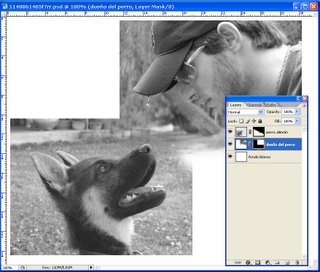
Primero hacemos la composión de las imagenes arreglando en el modo de que las ojos de del animal y el hombre se encuentran. Para eso utilizamos máscaras capas y el herramiento clonar (atajo S). Colocamos las dos imagenes en su propio capa y quitamos el fondo blanco de cada capa. Veremos que es necesario que es necesario luego ajustar la visibilidad (en las máscaras) y clonar donde las imagenes donde se encuentran:


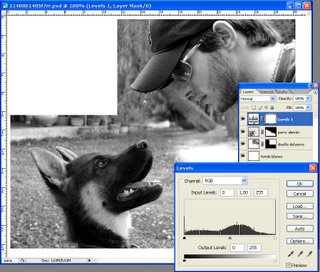
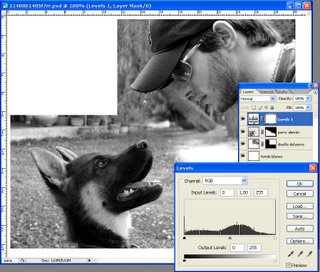
Primero vamos a ajustar los colores debido a que la intensidad de la compoción es muy bajo. Crearemos una nueva capa de ajuste de niveles:Fijate en como hacerlo.

Si luego quieres se puede comprobar el Efecto de Niveles pulsando el atajo Ctrl + L:

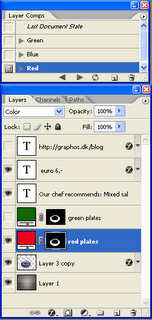
Nos fijamos en la paleta Capas y como he hecho las capas:
Luego tenemos que añadir espacio al rededor de la compoción para permitir el efecto Sombra Exterior.
Compoción original:

Segundo paso:

Con el último paso conseguimos el espacio que queremos al alredor del objeto listo para crear el efecto Sombra Exterior:

Crearmos una capa nueva para hacer todos efectos en esta capa. Seleccionamos las dos imagenes para crear una selección perfecto ajustado al los objetos
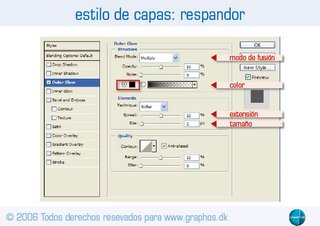
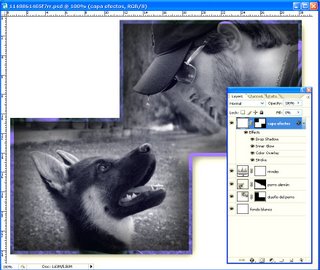
Con este última capa finalizamos el trabajo. Añadimos el efecto Sombra Exterior:

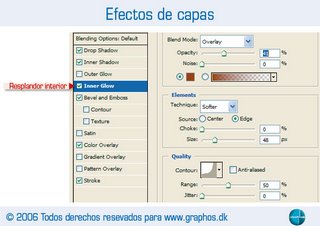
El efecto respandor interior. Cuando se ajuste este efecto debes tener en cuento los cambios de estándar que yo he hecho:

para luego obtener este efecto:

Para hacer la composión más llamativa añadimos el efectos sobreposición:

Añadimos como último efecto un borde interior:

Recuerde que el borde debe estar en el interior y quizas en otro modo del normal, por ejemplo en el modo de oscureser o quizas en 75 por ciento.
Al final veremos el resultado de nuestros esfuerzos: